Havas Worldwide NY Internal App
Designed and reinterpreted the existing internal app for Havas Worldwide New York. During my internship, the design interns were given a task to redefine community in Havas, and find a way to connect the employees. By targeting the internal Havas employees and recurating the existing Havas app, the users are able to seek required information from the app. Collaborated with Eunice Chung, Gemma O'Connor, and Gina Pido.





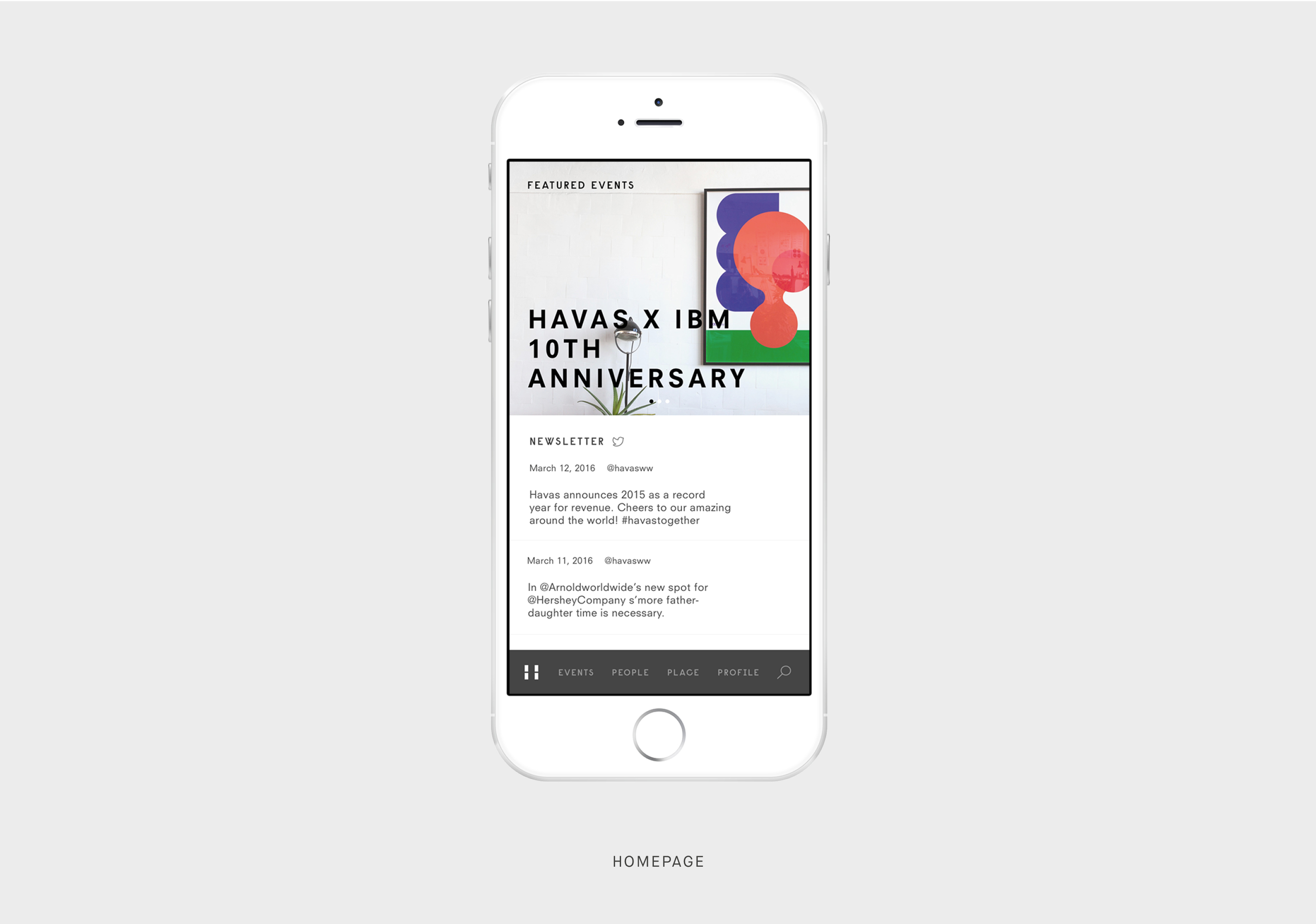
01. Homepage
This is the landing page of the app. The navigation bar is added at the bottom, allowing easier access to other menus. The content consists of featured events and the feed, which is automatically transferred from Havas Twitter updates.

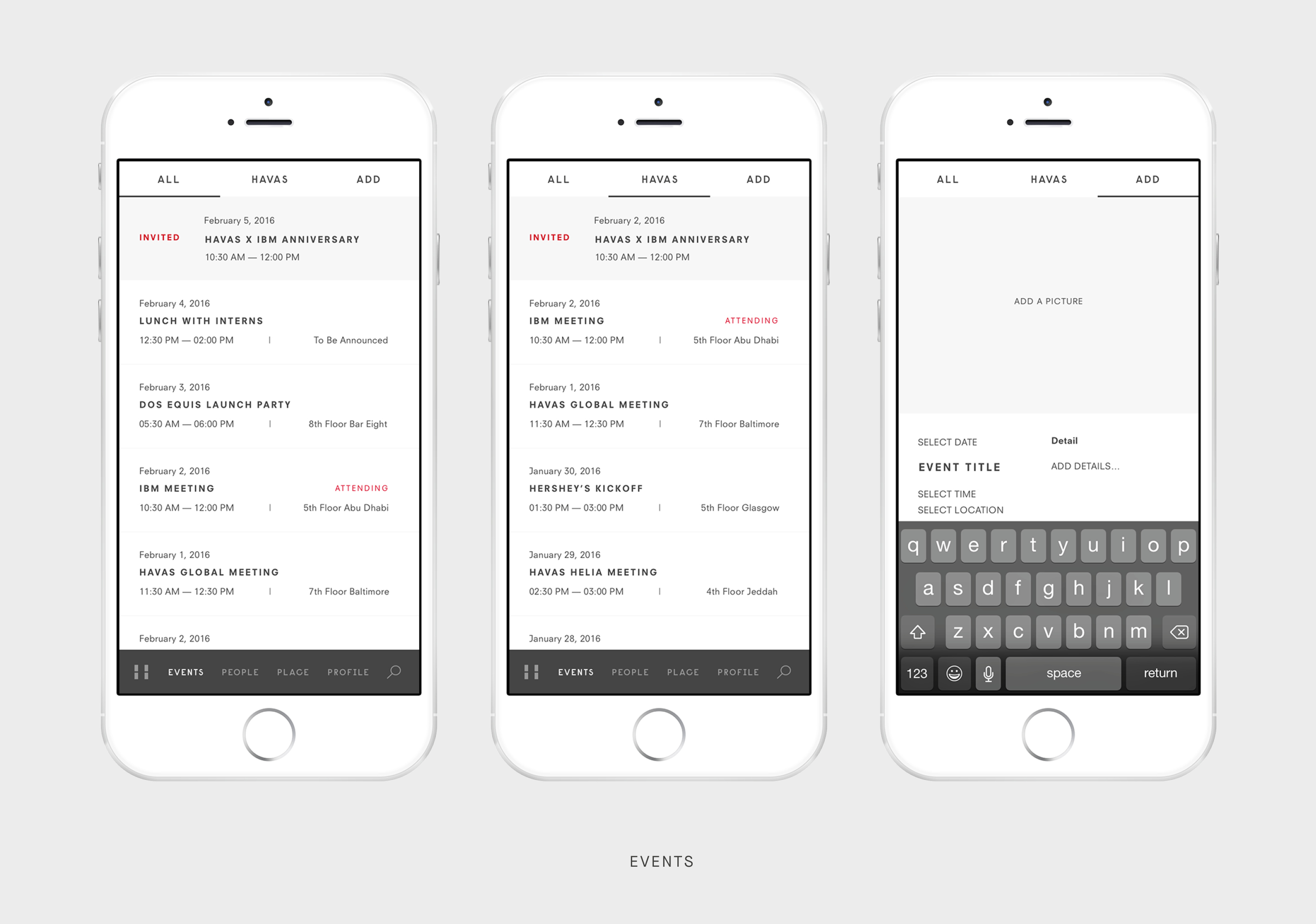
02. Events
The event page consists of three different options: view all events, view only Havas internal events, and add events. When viewing events, any notification (such as invitation) will be brought up to the list.

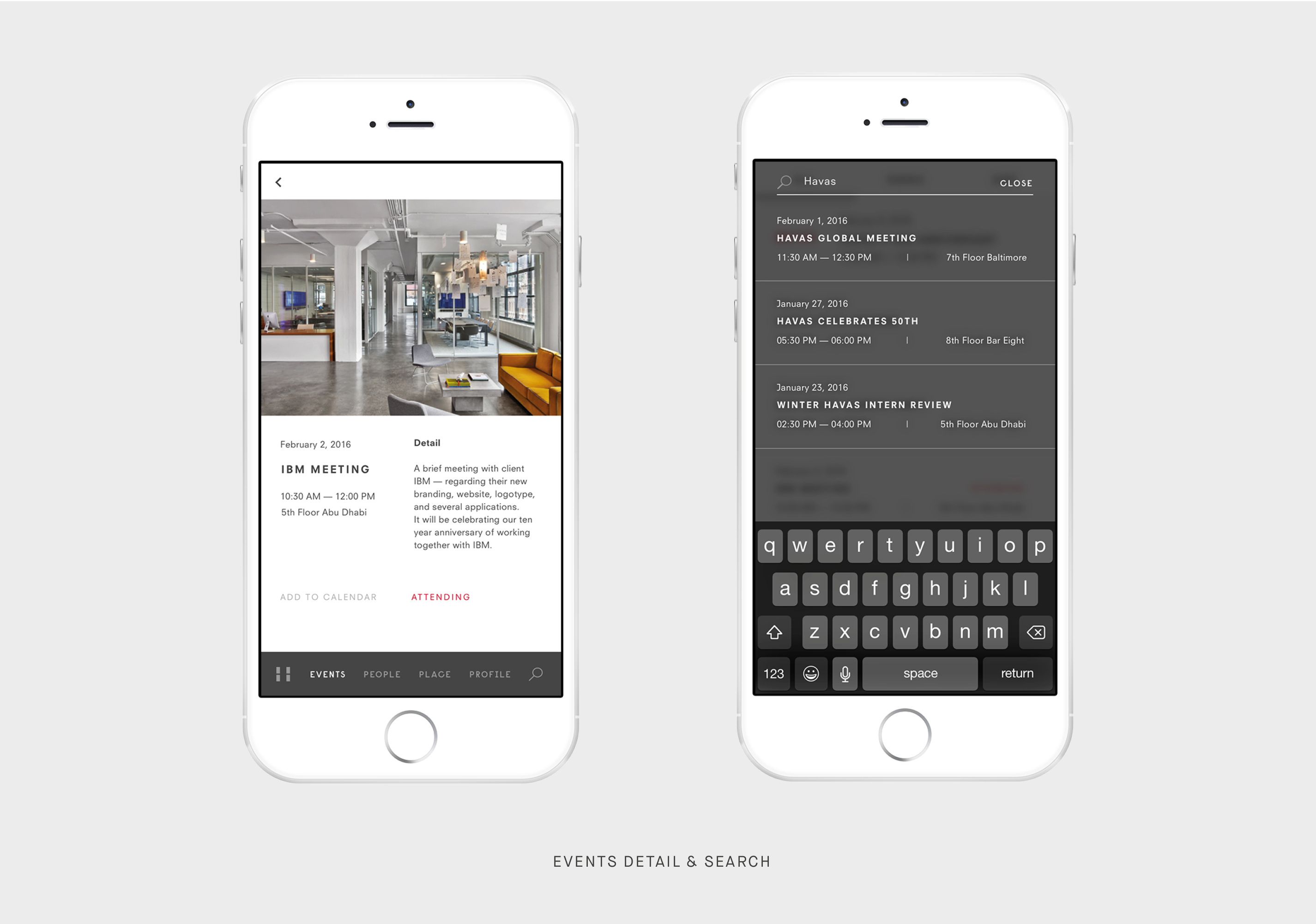
03. Events Detail and Search
On event details page, user will be able to see the full detail of the event, including option to "add to calendar" on the mobile device, or to simply press "attending/not attending" when invited.

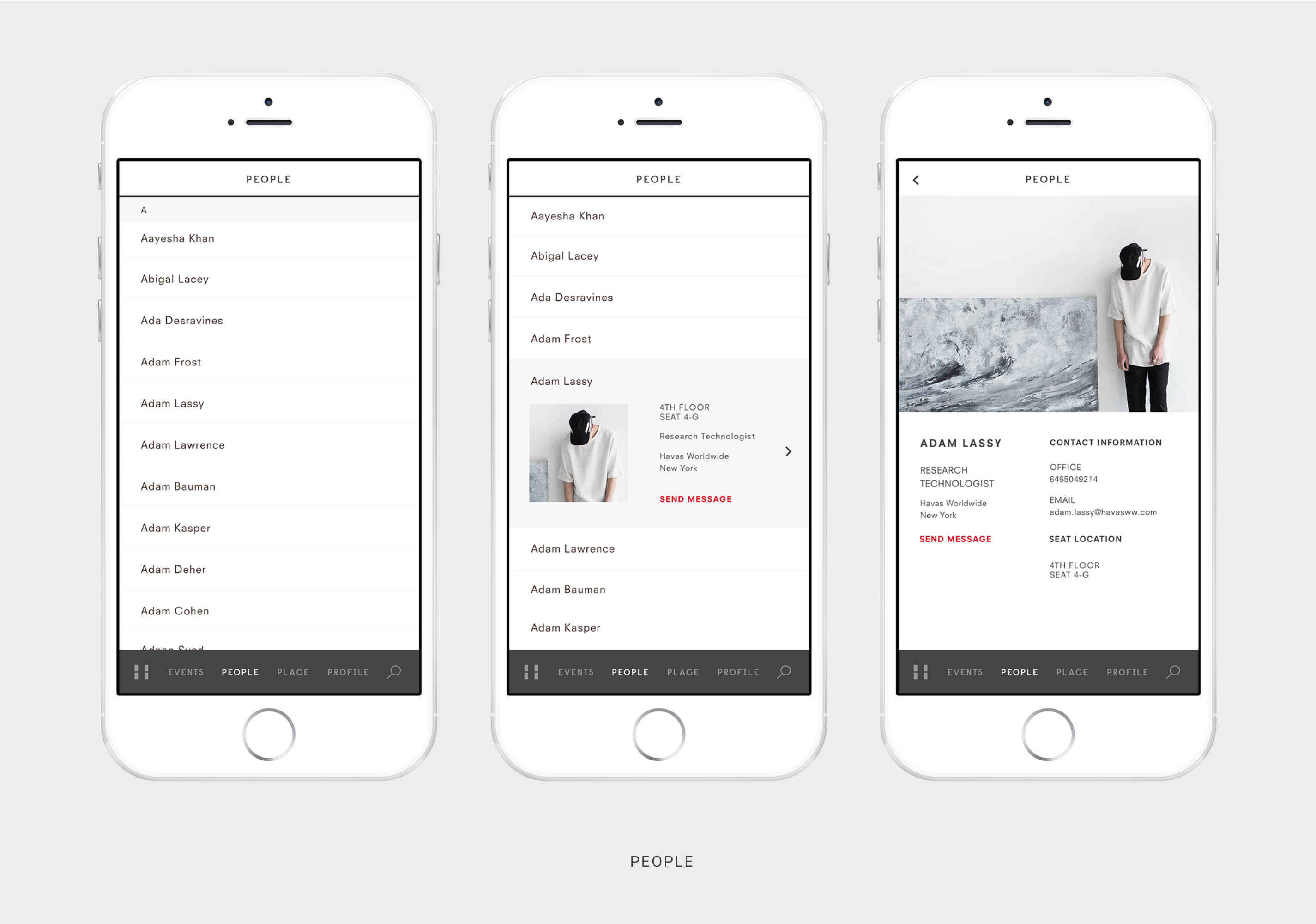
04. People
The people page shows the entire list of employees in Havas and their general information such as seat, floor, title, and contact. Here, the user will be able to send direct messages to a certain employee.

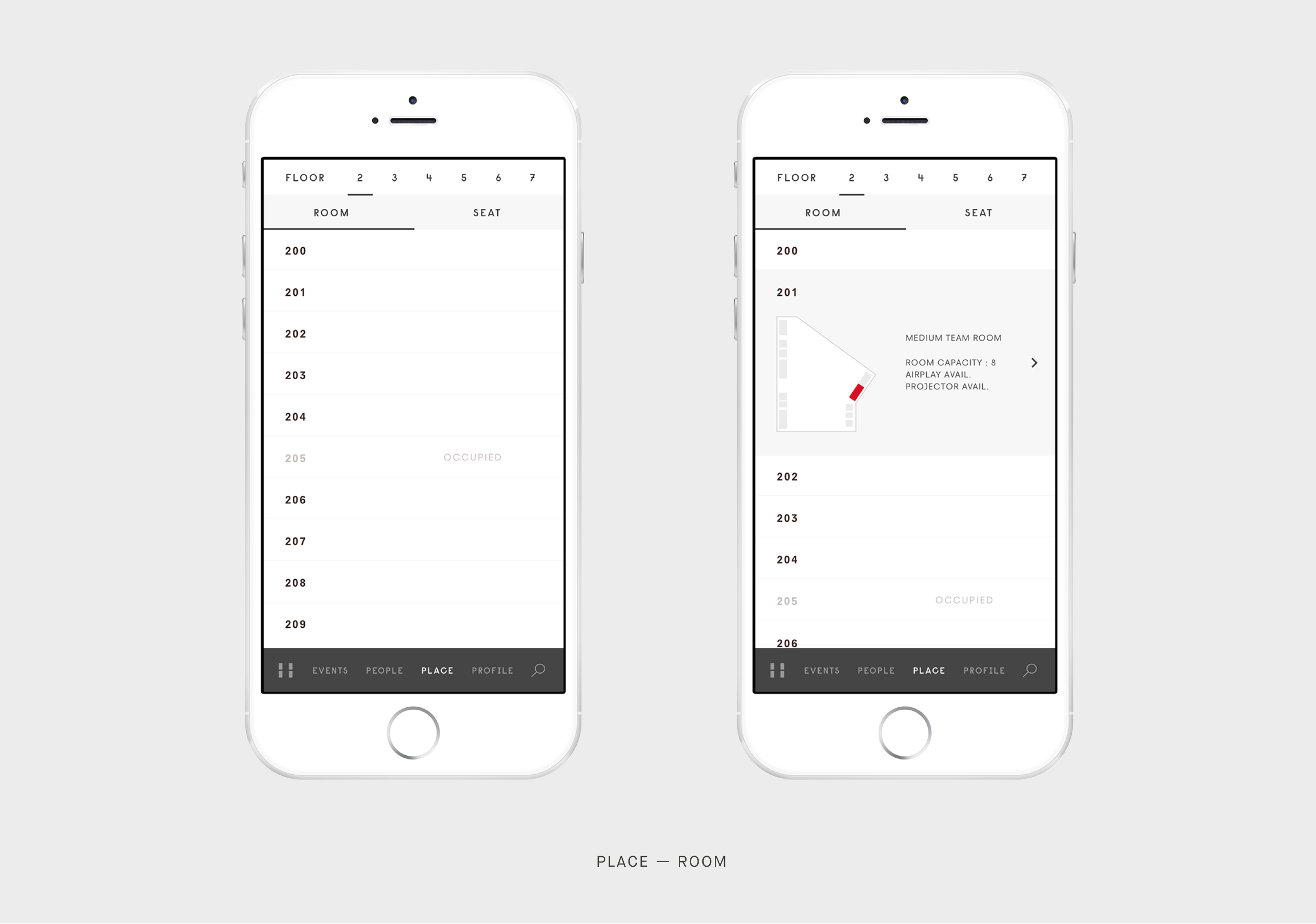
05. Place — Room
The place menu allows user to choose either room and seat. When room is selected, user can view the entire list of rooms with details, and see if its booked or not.

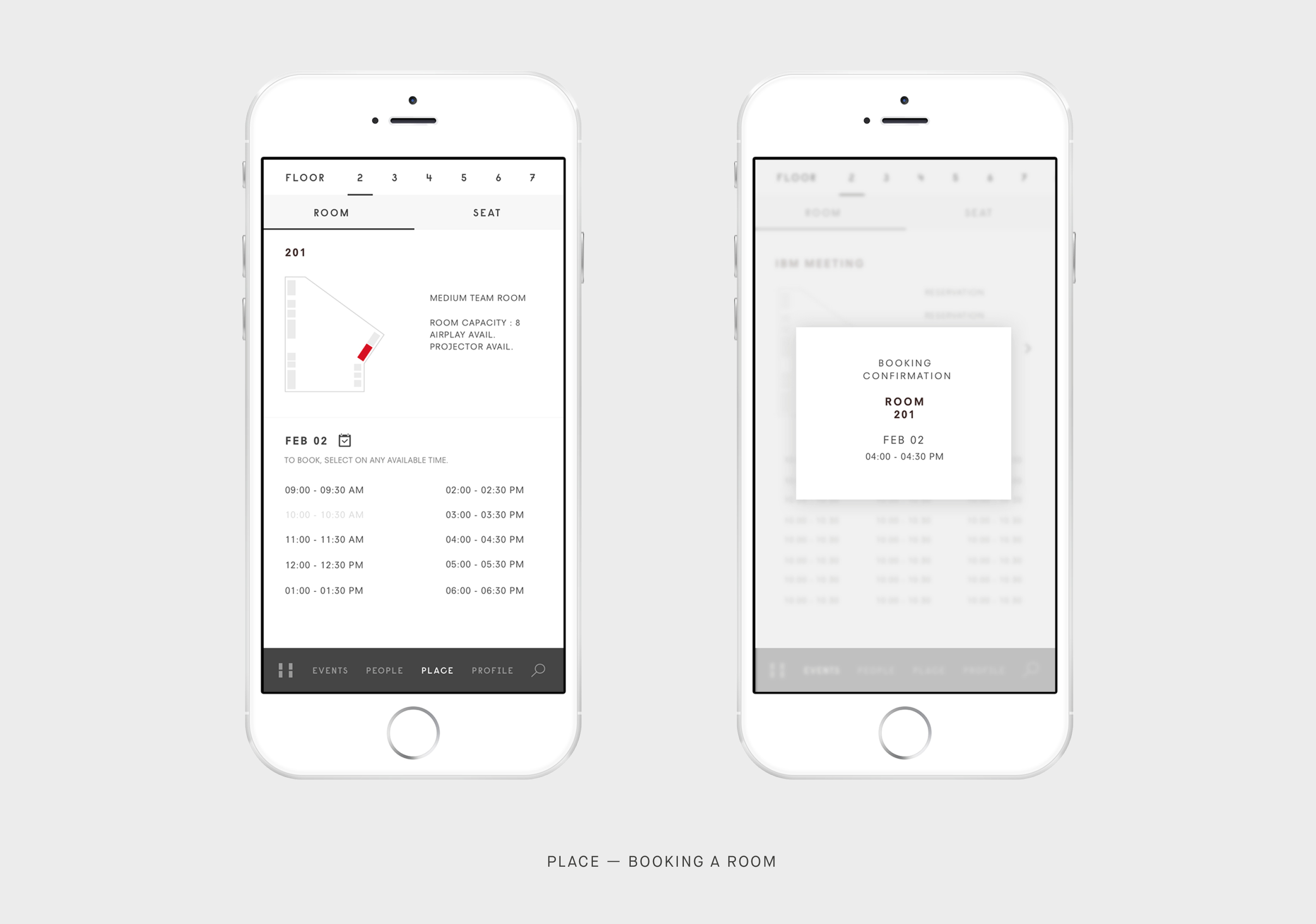
06. Place — Booking A Room
When viewing the room detail, users can book a room and select time and date for it.

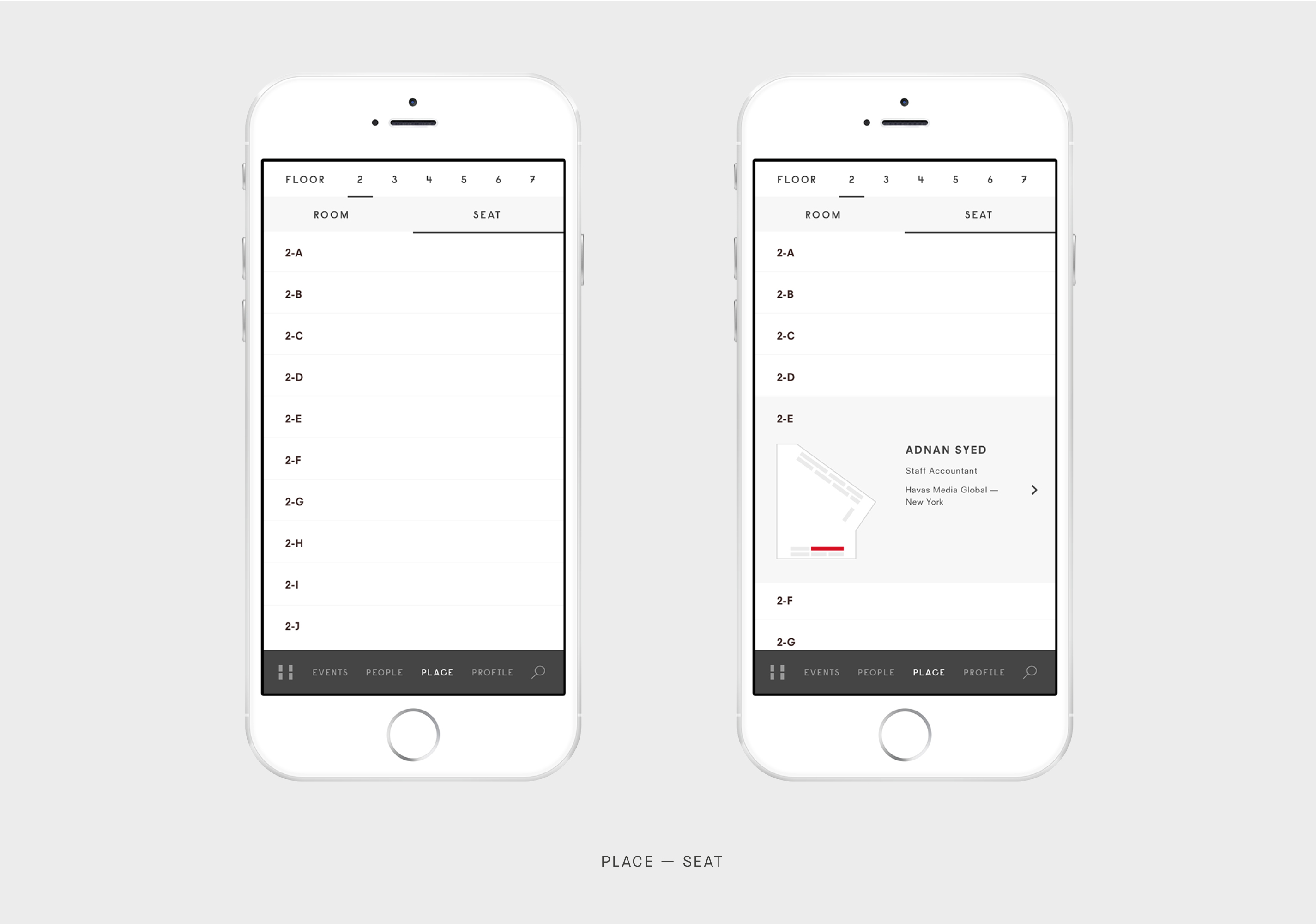
07. Place — Seat
When seat is selected, user can view the entire list of seats with details.

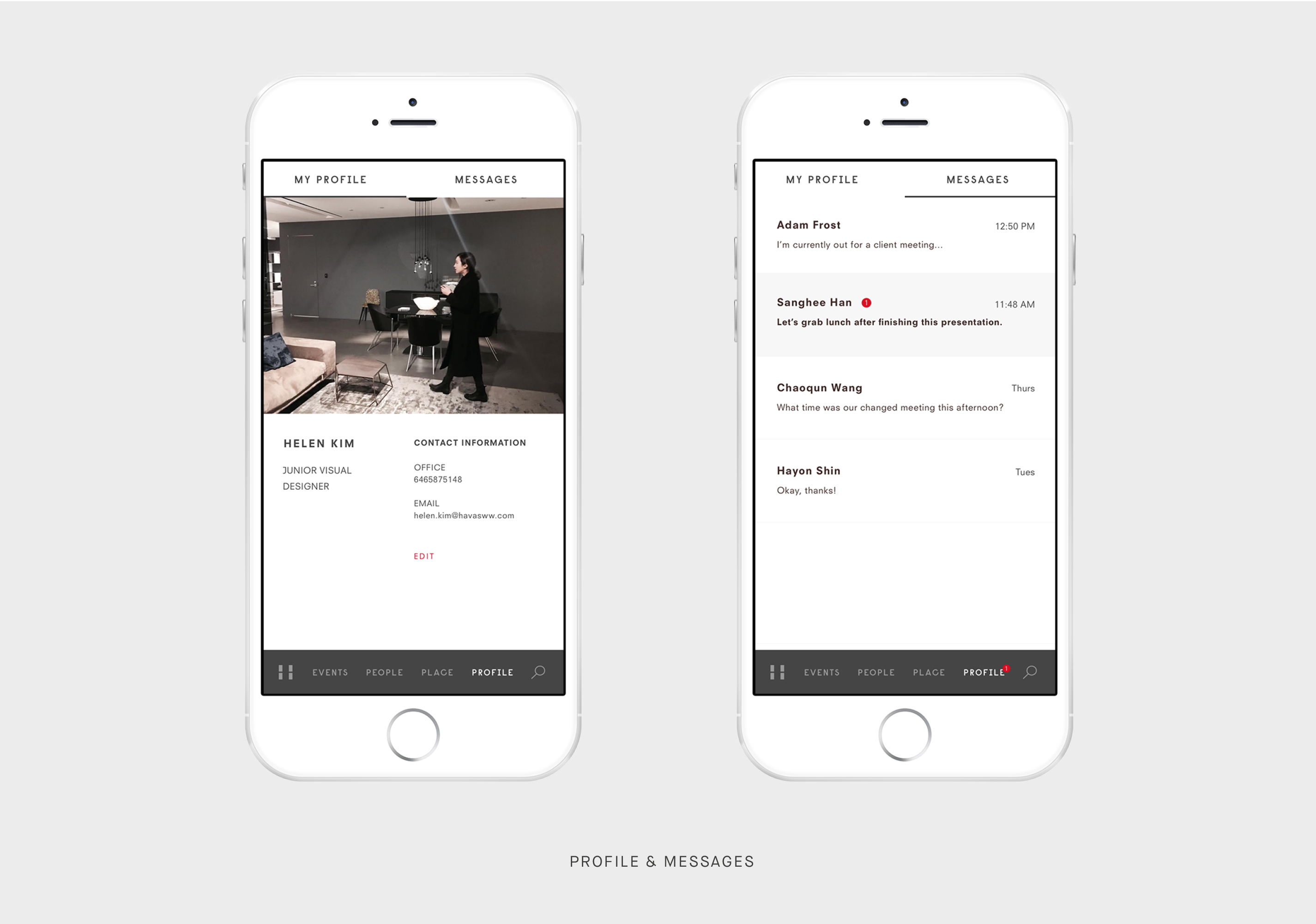
08. Profile & Messages
Profile menu allows user to freely edit their information and add pictures. When swiped right, message menu slides open and here users are able to see their direct messages with employees.